.... may god have mercy on your soul!
(see update at the end)
I truly expected it would be easy to create a blog in the standard format with articles, tagged, to display in sections... and it was. I truly thought it would be easy to create a section page for each that had a header with some custom content to introduce that section... This was like pulling teeth!
In the end the only solution seemed to be a bizarre workaround that, I truly hope, someone will prove me wrong and show me a better way. However, for the benefit of others that may be seeking to create a similar structure here is how to we did it.
(for reference this is in Drupal 10)
Assuming you can create articles (the content type is included in core), with tags (also included in core), and a view filtered for one or more tags (many easy to find instructions) - Start by doing all that, and create a view block that matches what you want.
Then create a regular page to act as your section page with any header content that you wish.
Finally (the secret sauce):
Go to Structure | Block Layout
Add your new block to the "Content Bottom" (if you have such a thing) or any other region at the base or inside the content area. "But this will show on ALL pages" you might say. And you would be correct. However the trick is to change the visibility for the block in Configure | Pages so it only shows on the single page (the section page you created above) by adding it's relative link to the list.
It's a dirty kludge but it works.
PLEASE, someone tell me there is a better way without getting into the PHP, APIs, or custom modules!
UPDATE 2023-11-16
So there is a better way (largely related to the theme that you choose, but that is another story)
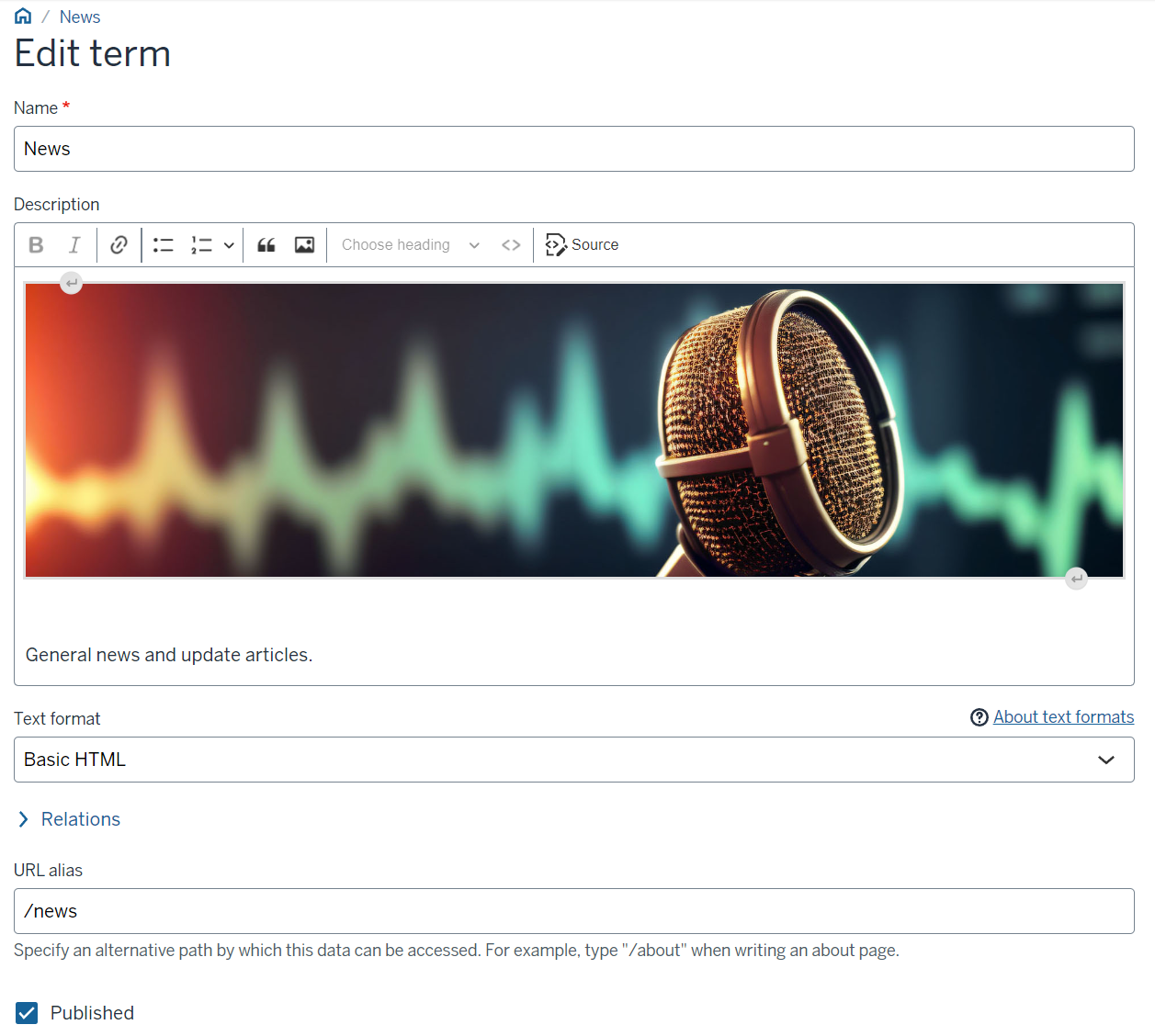
The correct way to do this is to edit the Taxonomy term and set the body content for the section header there. You can place images and any other markup in that section and then it will automagically appear for that section of articles.